🔄 Send Data to Webhooks
If you want to send the parsed data to your server, another app or a platform that is not integrated with Zapier, Make, Pabbly Connect etc, the easiest way is to use a webhook. By means of a webhook you can transfer data from one application to another in real time which is way more practical solution than typical APIs.
Here are the steps you have to take to export your parsed data via webhook:
Step 1. Copy the endpoint URL from the application you want to export data to.
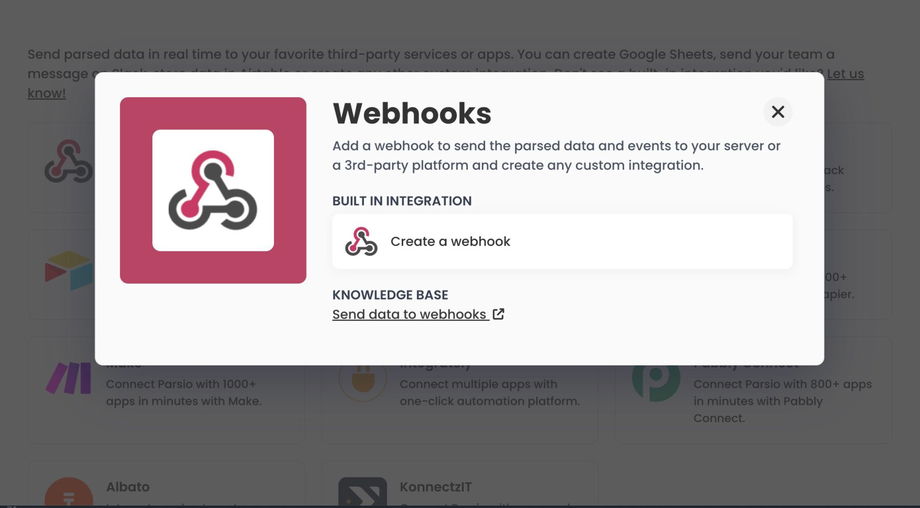
Step 2. Go to Integrations → Webhooks in your Parsio account

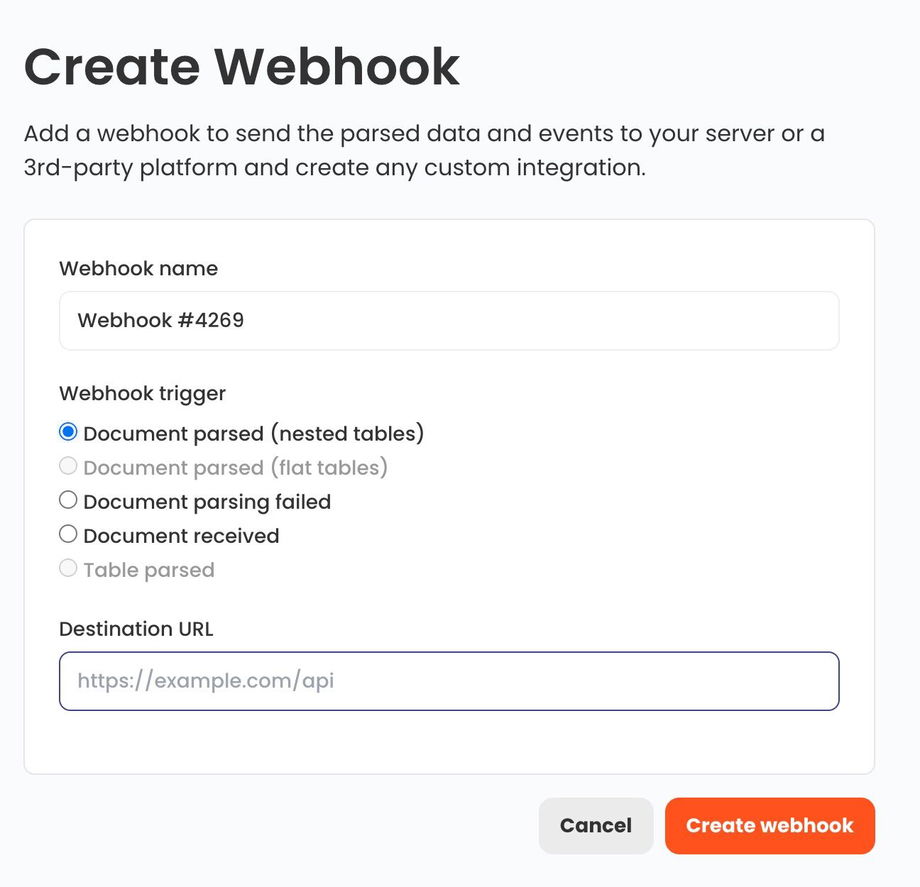
Step 3. Click on “Create a webhook”, select a trigger (typically, "Document parsed") and paste the destination URL.

From now on Parsio will trigger the webhook every time one of the selected events occurs.
You can use the webhook.site service which allows to generate a test webhook endpoint and displays the received payload data.
Configuring Your Server to Receive Payloads
If you want to receive webhook events on your own server, here are a few code samples.
PHP
$payload = @file_get_contents('php://input');// ...http_response_code(200);Node.js
// 1) Paste this code into a new file (server.js)// 2) Install dependencies// npm install express// 3) Run the server on http://localhost:4242// node server.js const express = require('express');const app = express(); app.post('/webhook', express.raw({type: 'application/json'}), (request, response) => { const payload = request.body; // ... // Return a 200 response to acknowledge receipt of the event response.send();}); app.listen(4242, () => console.log('Running on port 4242'));Python
# 1) Paste this code into a new file (app.py)# 2) Install dependencies# pip3 install flask# 3) Run the server on http://localhost:4242# python3 -m flask run --port=4242 import jsonimport osfrom flask import Flask, jsonify, request app = Flask(__name__) @app.route('/webhook', methods=['POST'])def webhook(): payload = request.data # ... return jsonify(success=True)Secure Your Webhooks (optional)
To receive a webhook, you should have a publicly available URL (the webhook endpoint). This may be insecure because anyone can call your webhook and trigger an action on your server.
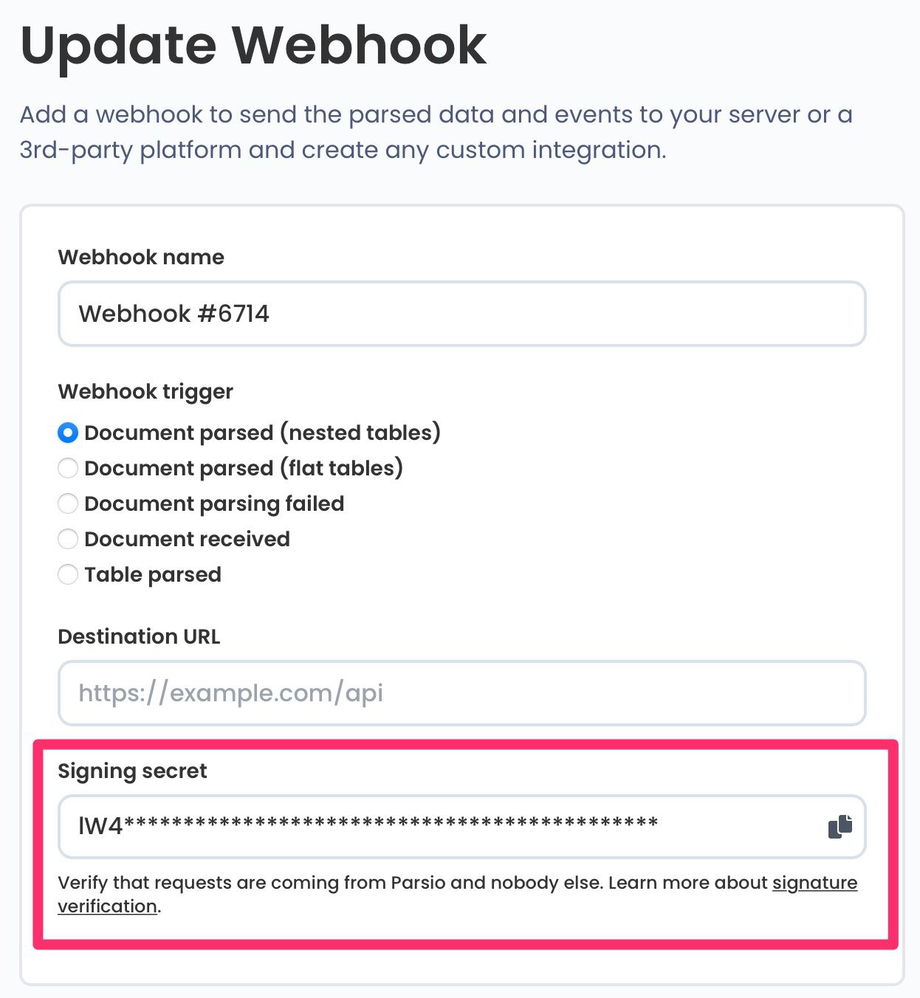
When you create a webhook, Parsio generates a unique Signing Secret which is used to sign each webhook payload. The signature is sent in the request header parsio-signature. Verifying this signature before processing webhooks allows you to verify that the request is genuine and has come from Parsio.
Verifying the Signature
To verify the signature you received from Parsio, generate the signature yourself using the Signing Secret and then compare it with the signature you receive in the webhook payload. If they match, then you can be sure that the webhook came from Parsio.

Create a hash of the entire received payload as binary using the HMAC SHA-256 algorithm and the signing secret as a key.
Encode the hash in base64 format.
Compare the signature value with the value you received in the
parsio-signatureheader.
Pseudocode: signature = base64(HMAC_SHA256(payload_binary, secret)).
NodeJS with Express
const crypto = require('crypto'); // Store the rawBody bufferapp.use( express.json({ verify: (req, res, buf) => { req.rawBody = buf; }, })); app.post('/webhook', async (req, res) => { // Signing secret from webhook itself const SIGNING_SECRET = "<your secret key>"; // Received signature const signature1 = req.get('parsio-signature'); // Generate signature const signature2 = crypto .createHmac('sha256', SIGNING_SECRET) .update(req.rawBody) .digest('base64'); // Compare signatures if (signature1 === signature2) { // Signature is valid. res.sendStatus(200); } else { // Signature is invalid. Reject the request. res.sendStatus(403); }});
